今天YinoLink易诺将会分享Shopify网站设计及优化的内容,下面将会讲到如何优化Shopify网站打开速度?如何优化用户体验?如何提高访客信任和安全感?本期会分享很多插件,大家可以自行保存哦~
1.Shopify网站打开速度及优化
网站打开速度慢后果
我们都知道网站打开速度慢会造成用户的流失,但是你不知道其实网站代开速度慢还会有其他的后果。第一,会造成用户焦虑,如果用户打开你的网站,十秒还没有反应,那么用户就会很烦躁,可能直接就关掉页面,那之前所做的工作就付之东流了;第二,降低网站搜索排名。不管是Google浏览器还是雅虎浏览器,如果你的网站打开速度太慢,跳出率较高的话,你的排名将会靠下;第三,降低 Alexa排名,Alexa排名是网站的整体排名,你的访客质量、网站页面打开速度、SEO整合排名都会被影响。
网站打开速度慢会造成用户跳出率高,用户跳出率高会造成网站排名低,网站排名低会造成广告贵,广告贵会导致引流成本更高,同样的广告带来的流量更少,流量少会造成客户少,一连串的恶性循环很有可能拖垮你的网站,因此,从源头着手,优化网站加载速度,让流量更好的停留在网站,这样我们网站的转化率才有可能会高。
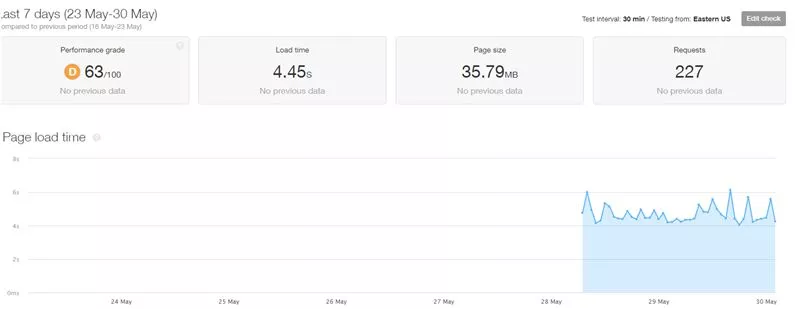
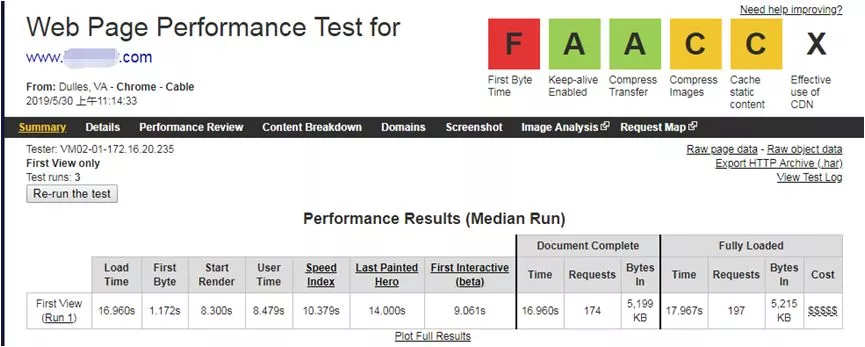
网站测速工具有哪些?怎么用(建议保存)
一般来说,如果网站测速工具测试出的评分在50以下,那么我们就要着手进行优化网站访问速度的动作了。YinoLink易诺为大家介绍四个常用的测速工具。
测速工具网址:
1、谷歌的页面速度测试工具 https://developers.google.com/speed/
2、Pingdom是一个免费的网站测速工具,从多方面测试网站,可以测试网站加载速度,也可以对页面和大小进行分析。我们可以查看详细的测试报告,帮助用户找出影响网站速度的因素如图片、CSS等,并给出详细的优化网页性能的方案。https://my.pingdom.com/
第一个和第二个测速工具比较简单直观,可以看出简单的数据,操作比较简单。

第一个和第二个测速工具比较专业,能测出的数据比较多,但是专业语言较多,比较难懂。

提升网站加载速度的技巧
1、对图片进行无损压缩,图片占网站内存的70%以上,图片的大小直接影响网站的加载速度,Shopify后台有一个压缩图片的免费app,叫image compressio, 我们可以将它装在shopify后台, 然后定期地对自己店铺的新图片自动压缩, 压缩完之后,你的店铺访问速度应该会提高很多。
2、文字的优化 ,文字尽量使用浏览器或系统的默认语言,如果你使用其他语言,用户的电脑没有这种语言,那么系统会把这种语言替换成默认语言,在这个过程中,会影响网站的加载速度,还可能会造成排版错乱。
3、使用CDN(内容分发网络)加速 ,Shopify自带CDN加速,如果你使用的是Shopify,就不用考虑这一点了。如果你使用的是开源建站,就要使用CDN加速。
4、多媒体的处理 ,短视频可以换成GIF动图,或者压缩下视频,可以把视频的格式从AVI转换成Mp4或Html格式,这样视频所占的内容就会大大缩小了。
5、后端优化代码,就Shopify来讲,Shopify里面的app越精简速度也就越快。YinoLink易诺建议所有卖家在安装app时最好进行一下测速,并且尽量不要安装两个功能一样的app。
6、页面脚本优化 ,开源建站要注意这一点,像Shopify这种sass建站系统,页面脚本已经优化过,所以就不用考虑这一点。
通常来讲,网站打开速度是在3—5秒,如果你的网站打开速度高于5秒,那么你就需要对网站进行优化了,在这里分享两个网站打开速度优化的插件,SEO image optimizer —SEO可以优化图片和alt,plug in speed可以优化JS和CSS,JS可以优化代码的加载速度和样式的加载顺序。
2.如何优化用户体验
优化用户体验一般从服务器架构、网站打开速度、检索逻辑、产品素材、购物流程、促销活动、政策条款这几方面出发,下面我们来具体看下如何优化。
服务器架构
服务器架构,一个稳定的服务器对于网站是至关重要的,如果你的网站服务器配置不高,那如果有什么活动,就会造成网站瘫痪。
网站打开速度
网站打开速度 ,第一部分内容已经讲过,详细内容参考第一部分。
网站主题
网站主题,第一,网站的主题要符合产品特性,一个做机械的,网站主题做个粉色的可能就不太好;第二,网站主题要根据不同地方做出改变。平台上面的网站主题和独立站的网站主题显然是不同的,根据不同的渠道,选择不同的网站主题。


检索逻辑
检索逻辑,用户是否能以很快的速度在网站找到需要的产品,这个是检验检索逻辑好坏的标准,检索逻辑主要涉及到产品分类和产品标签设置,在产品分类和产品标签设置这两个部分,一定要做的清晰明了,让用户在网站上很快找到自己需要的产品。
产品素材
产品素材,网上购物是先看到产品图片,然后才决定是不是要买,无论你的产品多精美,只要产品素材不够吸引眼球,那用户很可能不去购买你的产品。
购物流程
购物流程,做电商的人都知道,用户每进行一步,就可能流失一部分,因此,简化购物流程也是优化用户体验的重要部分。
促销活动
促销活动,用户来到网站之后,如果让他停留并转化呢?促销活动就很必要了,卖家可以根据自身产品特性及节日营销做促销活动,使用户能更多的停留在你的网站上。
政策条款
政策条款,支付条款、物流条款等相关政策条款要完善,海外用户对于这些是比较关心的。提升网站信任度和安全感是很重要的。
Review
Review,评论是顾客在买东西的时候比较重视的一个地方,如果你不了解这个网站,不了解这个商品,你可能首先会看这个商品下的评论,如果商品下有很多好评,那么你肯定会对这个商品产生信任感。但是对于新网站,如何在短时间获得很多好评呢?或许Product Reviews和Loox—Photo Reviews这两个插件可以帮助你。
下图这个Review就是通过Product Reviews这个插件实现的,感兴趣的卖家可以保存这两个插件。

查看最近的行为信息
如果一个网站的新访客看到网站上有多少人浏览购买这个商品,会不会对这个网站产生信任感呢?想要查看最近的行为信息,可以通过Sales Pop这个插件,查看用户在网站最近的行为信息。
在线客服
在线客服,无论网站是B2B还是B2C,都需要重视在线客服这一块,你可以找个客服回答用户咨询的问题,也可以使用Message机器人、Tidio Live Chat、Chatra Linve Chat+Facebook进行回复。
倒计时
倒计时,倒计时分为主页活动倒计时、产品热够倒计时、购物车倒计时、结账倒计时四种,主要是增强用户的紧迫感,让用户更快下单。在这里分享两个倒计时的插件,Urgency和Conversion Pus。
提升信任度的插件
提升信任度的插件,支付方式的提供和网站版权的明示,第二个是网络安全机构的认证。

快捷预览
快捷预览,你在主页直接点产品,他不会直接跳转到详情页,会跳出一个小的窗口,你可以直接在主页进行购买,能有效的缩短购买流程。推荐插件:Quick view by Secomapp。
以上就是Shopify网站设计及优化的内容啦,大家如果有什么问题可以搜索YinoLink联系我们哦~

